Const canvas document. Im trying to do some collaborative online whiteboard app with html5 canvas nodejs and websockets socketio my process is going well but i want to draw circles.

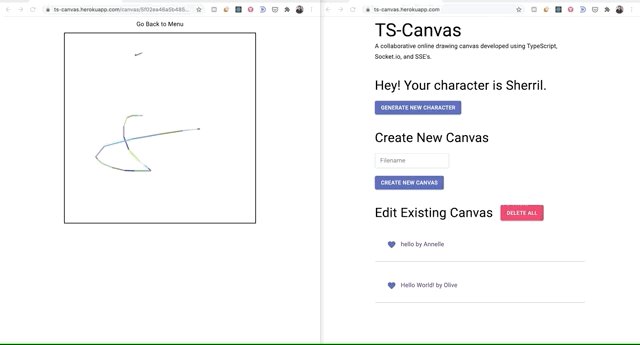
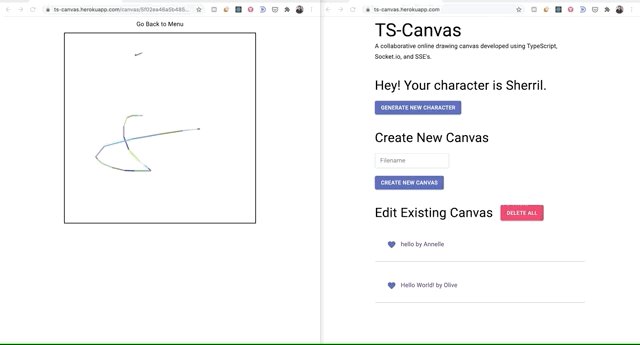
Codathon Week 1 Of 3 How I Built Collaborative Drawing Canvas Using Typescript Websocket And Sse S By Daniel Tian Medium
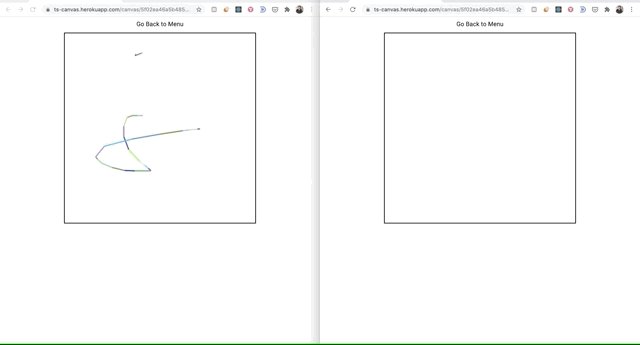
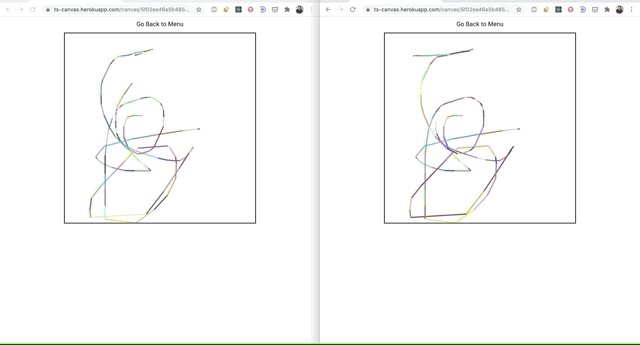
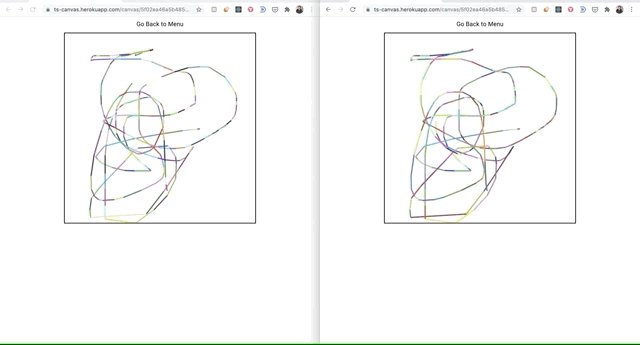
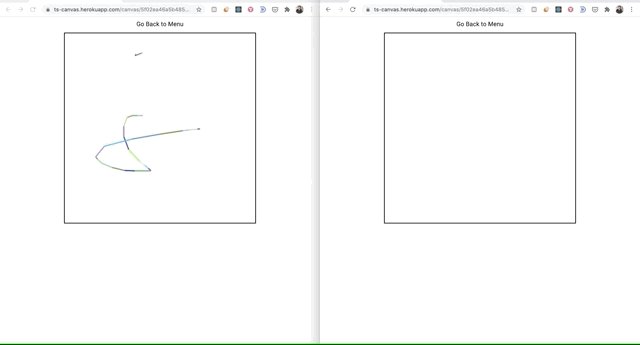
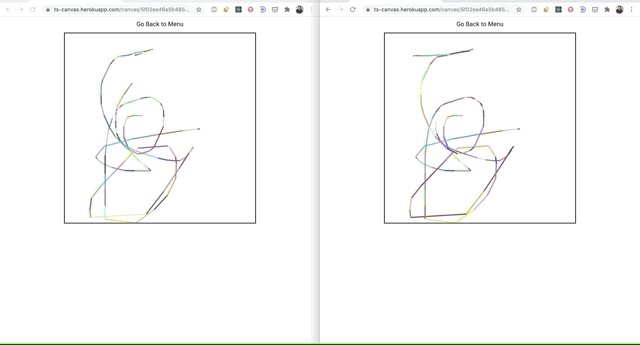
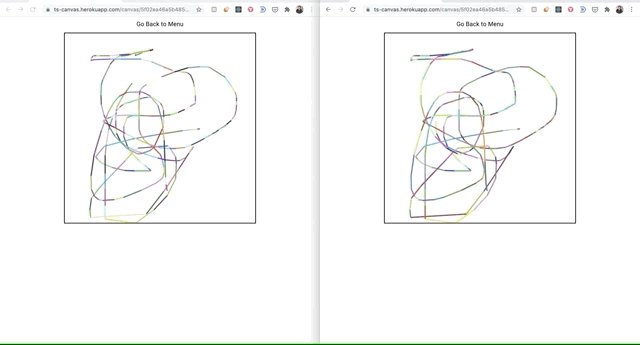
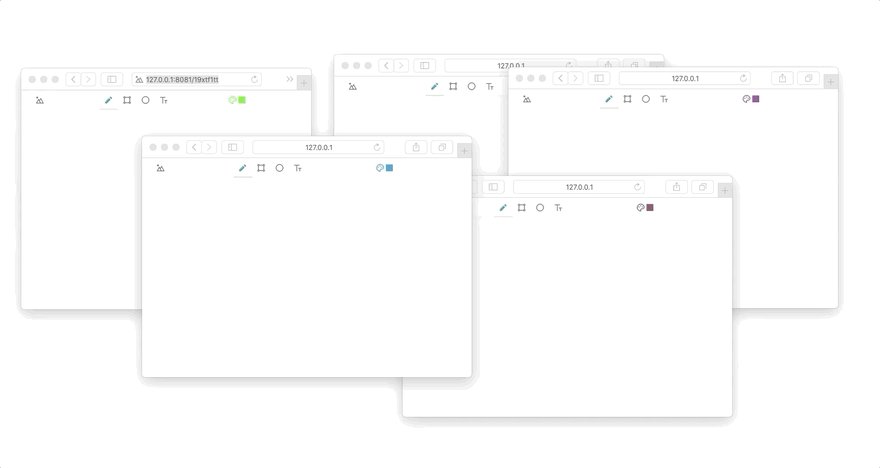
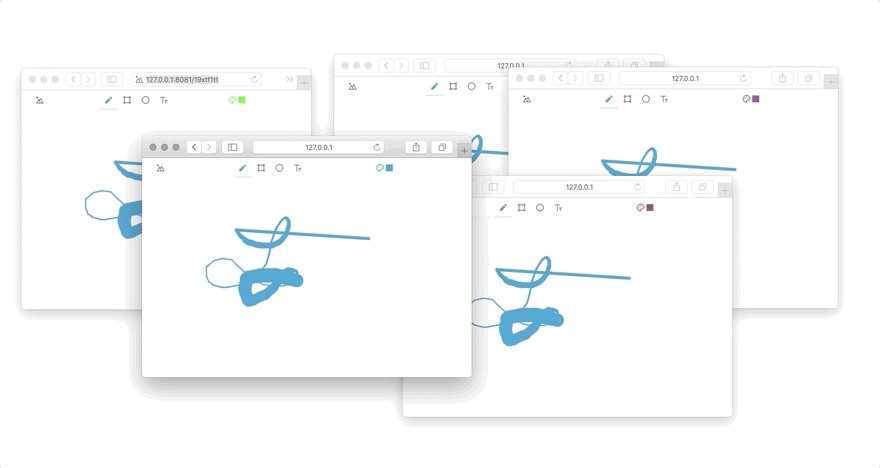
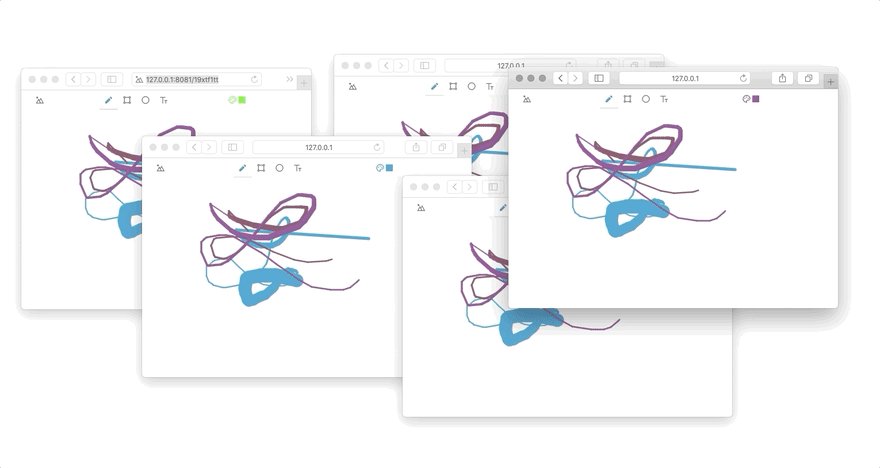
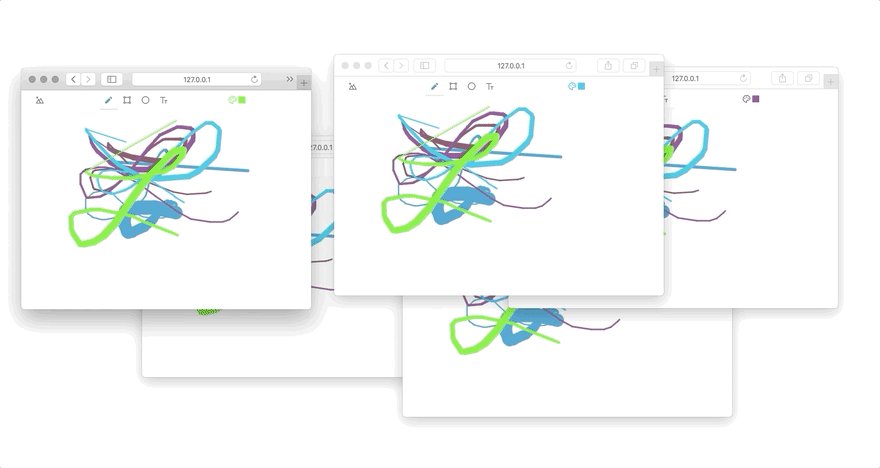
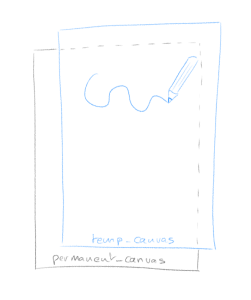
Much like temp_canvas collaboration_canvas is meant for temporary rendering and when other clients finish their pen stroke mouse up the instruction to commit to the permanent canvas is sent through the websocket.

. I var userId userIds i. For var i 0. Introduction to node 123.
AnonDraw - Draw online on an infinite paint canvas. Draw function draw context. A collaborative painting application by.
Drawing on a canvas element and sending the data over a nodejs web socket server to 8 different browers including the HP TouchPad iPad iPhone IE9 Chrome. ClearRect 0 0 ctx. Ow and it shouldnt take more than a day or so to build.
X1 w data. I would advise though to check as to what handshake versions different browsers send as it. Websocket-canvas-draw - Realtime Canvas Drawing with Socketio and NodeJS 124 Realtime Canvas Drawing with Socketio and NodeJS.
StrokeStyle otherColors userId. Node express p5js and socketio to show how to program a shared collaborative drawing canvas. Firstly - Convert Between Numeric Spelt and Short Long Ordinal Forms of Numbers.
The advent of the HTML5 Canvas Element and Websockets in recent browsers has provided new opportunities for collaborative online interaction. Icon Sets with RemixIcon. SimplePeer WebSockets and Canvas Setup.
Const h canvas. Y0 h data. Poor mans collaborative editing in Vim.
In this first video i discuss the all the pieces required to create a shared collaborative drawing canvas with p5js node and web sockets. Connecting client to server with socetsio 124. Contribute to rayhanehcollaborative-drawing-canvas-with-react development by creating an account on GitHub.
Draw others var userIds Object. Node Socketio PaperJs. On drawing onDrawingEvent.
Draw to canvas function Since drawing to canvas involves beginning moving and closing paths ive create a short little function that hooks into the jQuery dragstart and drag events. A colleague of mine asked whether I wanted to write a javascriptish whiteboard that allows multiple persons to draw on a shared canvas as a mini project for another colleague. Import Server from socketio.
Draw a picture together with your friends in real-time over the internet in your browser. Draw Function Appdraw xytype- if type is dragstart AppctxbeginPath AppctxmoveToxy else if type is drag AppctxlineToxy Appctxstroke else. Nodejs websockets via socketio and HTML5 Canvas via paperjs.
Additionally Im making use of remix icons. Building a collaborative whiteboard with Fabricjs. Well also need a HTML canvas element to wrap our Fabric canvas around.
QuerySelector canvas. Const canvas setCanvas useState. Use the application to make a complete painting together with other artists or just as a sketchpad for brainstorming or collaborating on a project that require some visual aid.
Recently Ive spent a little time playing with 3 really exciting technologies. X0 w data. Y1 h data.
WebSockets Tutorial 124 Watch all videos This video puts all of the pieces together. Function update ctx. Fossilise - Poor mans collaborative editing in Vim.
Draw online and collaborate with strangers or draw with friends in a public or private room. In this tutorial well build off the previous example and add history also know as Storage Playback so our previous doodles. Collaborative drawing application developed with JavaScript WebSocket and Nodejs Topics websocket rfc-6455 canvas-api canvas-painter collaborative-drawing.
I look at the. Web sockets and p5js tutorial 4 videoer 121. Realtime collaborative drawing with canvas and WebRTC part 1.
In my last tutorial Doodle with StrangersMulti-User HTML5 Canvas in 4 Steps you have learned how to create a very simple doodling web app that allows multiple users draw on the canvas at the same time using PubNub real-time JavaScript API. 12 3 Connecting Client To Server With Socket Io Websockets. Const io new Server.
There was websocket used in this gifs which is not part of example. To make it work with syncing just run this little websocket server. Actually i can draw lines and for example i think the circle just like the linestarting point of line must be center of circledistane between starting and endding points of.
Declare a state variable called canvas. Its free. GetContext 2d.
Const onDrawingEvent data const w canvas. To this effect we add yet another canvas between permanent_canvas and temp_canvas which will render network events. Var nodes.
Draw mine ctx. Now we can write a function that will initialize our Fabric canvas identifying the canvas element to. Node express p5js and socketio to show how to program a shared collaborative drawing canvas.
Written by Jeroen van Veen on 19th February 2016. The result is very crude but could probably be described as a real-time collaborative drawing tool. Const context canvas.
Also there are some WebSocket libraries available for nodejs. ClearRect 0 0 canvas. This research used an incremental development approach to build a prototype HTML5 drawing application providing new functionality for online collaborative drawing.
I agree however for basic drawing I would say that native canvas functions are sufficient and simple enough. First like all projects we need to setup to make sure we have a place to draw on the screen as well as have. Create new canvas and share the link to start drawing a picture together.
In our paint pad you can draw interactivly in group. How to broadcast messages between clients and the server is covered. This video puts all of the pieces together.

Realtime Collaborative Drawing With Canvas And Webrtc Part 1 Simplepeer Websockets And Canvas Dev Community

Realtime Collaborative Drawing Part 2 Server Sent Events Webrtc Mesh Networks Dev Community

Realtime Collaborative Drawing With Canvas And Webrtc Part 1 Simplepeer Websockets And Canvas Dev Community

Html Canvas Smooth Drawing Websocket Live Collaboration Ben S Blog

Realtime Collaborative Drawing With Canvas And Webrtc Part 1 Simplepeer Websockets And Canvas Dev Community

Realtime Collaborative Drawing Part 2 Server Sent Events Webrtc Mesh Networks Dev Community

Collaborative Drawing Application Using Socket Io Node Js And Canvas Bitcows Llc

Realtime Collaborative Drawing With Canvas And Webrtc Part 1 Simplepeer Websockets And Canvas Dev Community
0 comments
Post a Comment